Hola a todos,
Esta semana fui invitada a dar una conferencia virtual en el Congreso Internacional EAPIIYS USP de Perú, comparto con ustedes el video de la misma y espero les resulte de utilidad.
sábado, 29 de noviembre de 2014
miércoles, 16 de julio de 2014
Plataformas para freelancers
Hola a todos,
Hace un par de meses empecé el intento de vivir del freelance y queria compartir algunas de mis aventuras con ustedes, además de leer sus experiencias.
Empezaré por decir lo obvio, no es que sea fácil, ofertas si hay y muchas, pero en lo poco que llevo en esto (unos 3 meses) es claro que la mayor parte de la gente que publica en esas plataformas quiere obtener el mismo trabajo por menos dinero del que cobraría una empresa, pero en la mayoría de casos, se pasan y los pagos son realmente denigrantes.
Lo más triste del asunto es que al ser una competencia tan agresiva hay gente que trabaja por esos costos, pero ni modo es la ley de la oferta y la demanda, lo que yo opino es que si uno de esos clientes valora tu trabajo y te paga bien valdrá la pena, si no pues no lo vale, pero para eso hay que hacer primero un trabajo con darle valor a tu perfíl profesional.
Algo agradable de estas plataformas es que hacen las veces de intermediarios lo que garantiza el pago de nuestro trabajo, en algunas es opcional, en otras es obligatorio. La única desventaja del tema es que claramente cobran una gran comisión y según la plataforma debes presentar atención al calculo del cobro, en algunas tu pones el valor y adicional a eso cobran ellos una comisión, pero en otras te piden poner el precio total con comisión incluida, así que ten mucho cuidado.
Procura además obtener trabajos donde te paguen por horas, los trabajos a precio fijo son un desastre, tómalos cuando tengas ya confianza con el cliente o cuando no encuentres nada más que hacer, o bien trata de tener muy claro el alcance y limite del compromiso, asi que si tienes la oportunidad de preguntar por detalles, hazlo.
Ten en cuenta también que aunque el cliente propone un valor, no significa que tengas que ofertar ese valor o menos, puede ofertar más, según tu perfil y experiencia el cliente decide si se queda contigo o con alguien más. Algunos de los tips para ser contratados son simples y comunes pero no todos se preocupan por ellos, asi que si quieres diferenciarte te doy algunos consejos:
- Preocupate por tu imagen en la web en general y redes sociales: He encontrado que a la gente le da bastante seguridad el hecho de que puedas mostrar tu trabajo a través de la red, para ello hay plataformas como Behance que te permiten publicar tus portafolios. Sin embargo debes tener en cuenta que tu presencia en la Web necesariamente es una puerta a tus redes sociales. Así que preguntate que estás publicando y cual es la imagen de tu marca personal en redes, si necesitas demasiado desahogarte con el mundo, mi consejo es que crees un alter ego y un perfil profesional, sin embargo creo que tan solo un poco de control en redes ayuda bastante.
- Los freelancers bien calificados tienen más posibilidad de ser contratados: Entrar en redes de freelancers y no tener aun reputación te pone en desventaja, mi consejo para los que empiezan es que tomen un proyecto así no sea el mejor pago y háganlo en grande, de tal forma que se ganan una gran calificación por parte de su primer cliente, creanme ayuda mucho a tan solo ser tenidos en cuenta.
- Haz buenas propuestas, muestra tu portafolio y trabajo en redes: Haz buenas propuestas, realistas y en las plataformas que lo permitan trata de obtener información antes de empezar el proyecto, no te comprometas con cosas que no tengas claras, en especial si el contrato es a costo fijo, luego habrá que trabajar de más para pagar el error que será solo tuyo.
Los proyectos no llegarán a ti magicamente, búscalos, hay montones de plataformas donde encontrar proyectos. Algunas de ellas son:
Sobre los métodos de pago, los más comunes son Payoneer y Paypal, dependerá de si la plataforma permite los pagos con alguna de las dos, así que es mejor sacar ambas, sobre todo Payoneer por que igual el dinero que depositen en Paypal al menos en latinoamérica es mucho más fácil y económico de traer si lo transfieres a tu cuenta de Payoneer y usas la tarjeta débito que ellos te generan.
Hace tiempo publiqué un post por una pregunta de alguien, con consejos para freelancer de desarrollo de software, si tienes dudas, escribeme, intentaré responder y compartir lo que más sepa al respecto de trabajar siendo freelance.
Imagen tomada de CodeJobs.biz
Hace un par de meses empecé el intento de vivir del freelance y queria compartir algunas de mis aventuras con ustedes, además de leer sus experiencias.
Empezaré por decir lo obvio, no es que sea fácil, ofertas si hay y muchas, pero en lo poco que llevo en esto (unos 3 meses) es claro que la mayor parte de la gente que publica en esas plataformas quiere obtener el mismo trabajo por menos dinero del que cobraría una empresa, pero en la mayoría de casos, se pasan y los pagos son realmente denigrantes.
Lo más triste del asunto es que al ser una competencia tan agresiva hay gente que trabaja por esos costos, pero ni modo es la ley de la oferta y la demanda, lo que yo opino es que si uno de esos clientes valora tu trabajo y te paga bien valdrá la pena, si no pues no lo vale, pero para eso hay que hacer primero un trabajo con darle valor a tu perfíl profesional.
Algo agradable de estas plataformas es que hacen las veces de intermediarios lo que garantiza el pago de nuestro trabajo, en algunas es opcional, en otras es obligatorio. La única desventaja del tema es que claramente cobran una gran comisión y según la plataforma debes presentar atención al calculo del cobro, en algunas tu pones el valor y adicional a eso cobran ellos una comisión, pero en otras te piden poner el precio total con comisión incluida, así que ten mucho cuidado.
Procura además obtener trabajos donde te paguen por horas, los trabajos a precio fijo son un desastre, tómalos cuando tengas ya confianza con el cliente o cuando no encuentres nada más que hacer, o bien trata de tener muy claro el alcance y limite del compromiso, asi que si tienes la oportunidad de preguntar por detalles, hazlo.
Ten en cuenta también que aunque el cliente propone un valor, no significa que tengas que ofertar ese valor o menos, puede ofertar más, según tu perfil y experiencia el cliente decide si se queda contigo o con alguien más. Algunos de los tips para ser contratados son simples y comunes pero no todos se preocupan por ellos, asi que si quieres diferenciarte te doy algunos consejos:
- Preocupate por tu imagen en la web en general y redes sociales: He encontrado que a la gente le da bastante seguridad el hecho de que puedas mostrar tu trabajo a través de la red, para ello hay plataformas como Behance que te permiten publicar tus portafolios. Sin embargo debes tener en cuenta que tu presencia en la Web necesariamente es una puerta a tus redes sociales. Así que preguntate que estás publicando y cual es la imagen de tu marca personal en redes, si necesitas demasiado desahogarte con el mundo, mi consejo es que crees un alter ego y un perfil profesional, sin embargo creo que tan solo un poco de control en redes ayuda bastante.
- Los freelancers bien calificados tienen más posibilidad de ser contratados: Entrar en redes de freelancers y no tener aun reputación te pone en desventaja, mi consejo para los que empiezan es que tomen un proyecto así no sea el mejor pago y háganlo en grande, de tal forma que se ganan una gran calificación por parte de su primer cliente, creanme ayuda mucho a tan solo ser tenidos en cuenta.
- Haz buenas propuestas, muestra tu portafolio y trabajo en redes: Haz buenas propuestas, realistas y en las plataformas que lo permitan trata de obtener información antes de empezar el proyecto, no te comprometas con cosas que no tengas claras, en especial si el contrato es a costo fijo, luego habrá que trabajar de más para pagar el error que será solo tuyo.
Los proyectos no llegarán a ti magicamente, búscalos, hay montones de plataformas donde encontrar proyectos. Algunas de ellas son:
- Workana (En español)
- Yepply (En español)
- Núbelo (En español)
- Twago (En español)
- Elance (Muy recomendada si hablas inglés)
- Guru
- Adtriboo
- oDesk
- Freelancer
Sobre los métodos de pago, los más comunes son Payoneer y Paypal, dependerá de si la plataforma permite los pagos con alguna de las dos, así que es mejor sacar ambas, sobre todo Payoneer por que igual el dinero que depositen en Paypal al menos en latinoamérica es mucho más fácil y económico de traer si lo transfieres a tu cuenta de Payoneer y usas la tarjeta débito que ellos te generan.
Hace tiempo publiqué un post por una pregunta de alguien, con consejos para freelancer de desarrollo de software, si tienes dudas, escribeme, intentaré responder y compartir lo que más sepa al respecto de trabajar siendo freelance.
Imagen tomada de CodeJobs.biz
lunes, 14 de julio de 2014
Avanet: Workshop de Arquitectura de Software
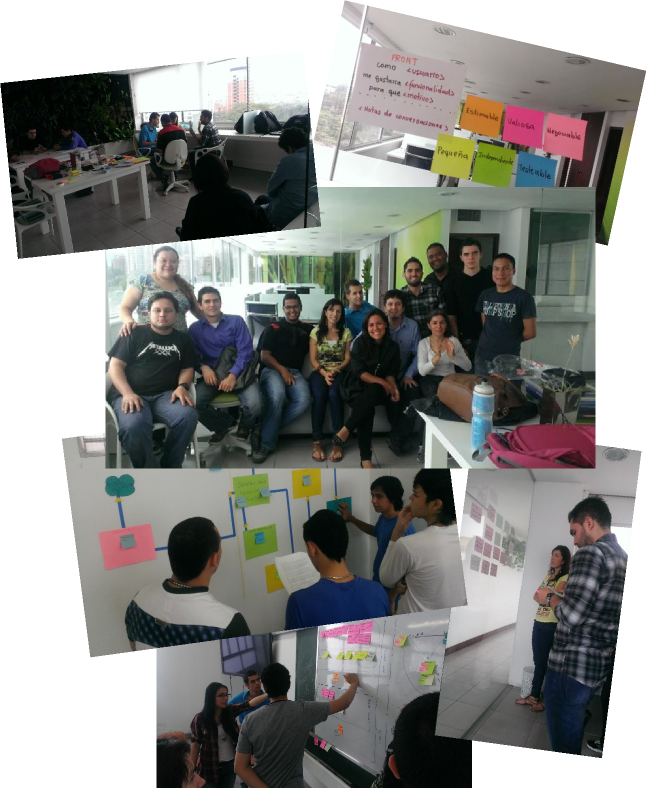
 El próximo sábado 19 de Julio estaremos realizando a través de Avanet la segunda versión de nuestro WorkShop de Arquitectura de Software, un ejercicio a través del cual pretendemos ayudar a acercar a los asistentes a la manera de empezar a pensar en terminos arquitectónicos con respecto a sus proyectos de sotfware.
El próximo sábado 19 de Julio estaremos realizando a través de Avanet la segunda versión de nuestro WorkShop de Arquitectura de Software, un ejercicio a través del cual pretendemos ayudar a acercar a los asistentes a la manera de empezar a pensar en terminos arquitectónicos con respecto a sus proyectos de sotfware.Esta vez el Workshop será en el Vivero de Software de la ciudad de Medellín de 8:30 a.m. a 5 p.m. y tendrá un costo de 50.000 COP que incluye certificado de asistencia, alimentación y los materiales del taller.
 La actividad es absolutamente vivencial, y la enfocamos bajo un concepto genérico, el Modelo 4 + 1 vistas de Kruchten y no se necesita tener algún concepto técnico en especifico para participar, tan solo mentalidad abierta y muchas ganas de aprender como la tuvieron las personas de nuestro primer Workshop de Arquitectura.
La actividad es absolutamente vivencial, y la enfocamos bajo un concepto genérico, el Modelo 4 + 1 vistas de Kruchten y no se necesita tener algún concepto técnico en especifico para participar, tan solo mentalidad abierta y muchas ganas de aprender como la tuvieron las personas de nuestro primer Workshop de Arquitectura.Los cupos son limitados así que para participar es necesario realizar la consignación de la inscripción en la cuenta de donaciones de la fundación:
Cuenta de ahorros Bancolombia 617-996712-89 a nombre de la Fundación Avanet, NIT 900629447.
Recuerda enviar tu comprobante a contacto@avanet.org. El límite para la inscripción es el 16 de Julio.
MVVM para principiantes #ForDummies
Hace unos días dí una charla para el Proyecto Génesis del MVP Miguel Muñoz Serafín por invitación de Lina Manjarrés, a quienes les agradezco la oportunidad de compartir con la gente sobre mis temas favoritos.
Les comparto el hangout y espero les sea de utilidad.
Les comparto el hangout y espero les sea de utilidad.
sábado, 5 de julio de 2014
#CPCO7 - Charla: Novedades de Windows Phone 8.1 y algo mas
Les comparto el video de mi charla en Campus Party Colombia en la cual estuve hablándoles acerca de las Novedades de Windows Phone 8.1, Xamarin Forms, Azure Mobile Services y el programa para desarrolladores de Nokia DVLUP.
martes, 1 de julio de 2014
MVP Windows Platform Development
Hoy es uno de esos bonitos días para recordar a toda la gente que te apoya en el camino mientras construyes tus sueños y ellos esta vez son el equipo Avanet, a quienes agradezco profundamente el apoyo que día a día dan a mi trabajo. Además como dejar de lado a Walter Novoa y Erika Evilches, dos de esas personas con las cuales el impulso y la motivación son siempre mejores.
Ha sido un gran año el que pasó, durante el cual tuve la oportunidad de pertenecer al grupo de MVPs de Windows Phone Development, tan solo 40 en el mundo y la única en mi país, lo que lo hizo para mi un gran privilegio del que siempre voy a estar agradecida.
Ahora empiezo un nuevo año, haciendo parte de un grupo mayor, los MVPs Windows Platform Development que incluyen a los MVPs Client Dev, y que hacen de este equipo un espacio lleno de oportunidades para seguir creciendo, aprendiendo y sobre todo conociendo, pero que además son una consecuencia lógica de lo que ha pasado en la evolución de Windows y Windows Phone y del mismo Microsoft.
Espero realizar otro nuevo año lleno de muchas actividades y conocimiento con el cual otros puedan aprender y disfrutar tanto como yo lo hago. Gracias por estar y continuar allí, por leerme y seguir mi trabajo, es lo que le da sentido a ser MVP.
Ha sido un gran año el que pasó, durante el cual tuve la oportunidad de pertenecer al grupo de MVPs de Windows Phone Development, tan solo 40 en el mundo y la única en mi país, lo que lo hizo para mi un gran privilegio del que siempre voy a estar agradecida.
Ahora empiezo un nuevo año, haciendo parte de un grupo mayor, los MVPs Windows Platform Development que incluyen a los MVPs Client Dev, y que hacen de este equipo un espacio lleno de oportunidades para seguir creciendo, aprendiendo y sobre todo conociendo, pero que además son una consecuencia lógica de lo que ha pasado en la evolución de Windows y Windows Phone y del mismo Microsoft.
Espero realizar otro nuevo año lleno de muchas actividades y conocimiento con el cual otros puedan aprender y disfrutar tanto como yo lo hago. Gracias por estar y continuar allí, por leerme y seguir mi trabajo, es lo que le da sentido a ser MVP.
viernes, 25 de abril de 2014
Adaptando la interfaz de usuario a diferentes tamaños y resoluciones en Windows Phone
El día de ayer fue el Evento Learn, tengo el video de práctica de una de mis charlas, así que se los comparto, espero que se animen a empezar a crear apps con Windows Phone 8.1.
Las demás charlas pueden visualizarlas en el sitio del evento, estarán en línea bajo demanda por unos meses.
Las demás charlas pueden visualizarlas en el sitio del evento, estarán en línea bajo demanda por unos meses.
sábado, 19 de abril de 2014
Compartiendo la pantalla de tu Windows Phone en Demos
 Desde ayer fue compartido oficialmente el software necesario para compartir nuestro popio Windows Phone en demos durante las presentaciones, algo que esperabamos muchos speakers hace tiempo.
Desde ayer fue compartido oficialmente el software necesario para compartir nuestro popio Windows Phone en demos durante las presentaciones, algo que esperabamos muchos speakers hace tiempo.Ahora que los desarrolladores podemos tener accesso al Windows Phone 8.1 a través del programa para desarrolladores, observamos como en el dispositivo, en la zona de Settings o Configuración, hay una nueva opción "Project my screen", lo cual nos dejó la curiosidad si pronto podriamos usar esta característica, y así fue.
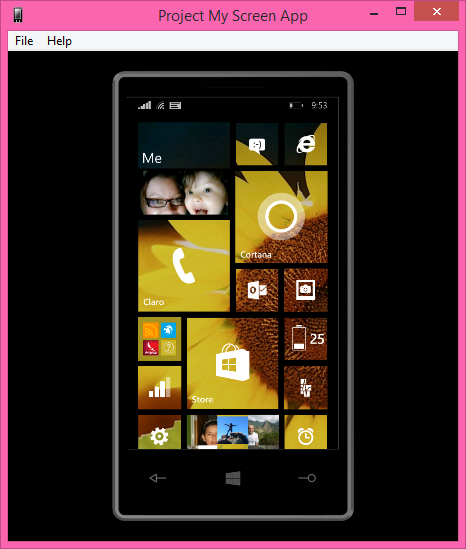
Antes de empezar descarga el cliente para tu PC, Project My Screen App.
Lograr conectar el dispositivo puede ser desde muy fácil, hasta un poco demorado, pero si se aseguran de seguir los pasos correctamente, funcionaá sin problema, lo dice alguien que lo intento hasta perder la esperanza, luego de eso me detuve un rato y con calma retomé las instrucciones y funcionó, solo faltaba un paso.
Los pasos fáciles serían, después de instalar, abrir Project My Screen App en tu PC, conectar tu móvil con el cable USB que usas para transferir los datos, y si todo va bien aparecerá en su teléfono este mensaje:
Al aceptar verán lo mismo que ven en su dispositivo, proyectado en su PC, incluso sus interacciones con táctiles y así mismo lo verán entonces en sus presentaciones.
Para activar la vista de sus pulsaciones, deben realizarlo en las opciones avanzadas de los Settings de su dispositivo.
Estos son algunos compando útiles en la app de escritorio, los pueden ver siempre presionando F1
| Action/Command | Key |
| View the help screen | |
| Quit to windowed mode | |
| Toggle background image on/off | B |
| Toggle the expanded screen mode | E |
| Toggle full-screen mode | F or |
| Toggle the phone shell image | P |
| Toggle visibility of ‘touch dots’ | T |
| Display the current [desktop] frame rate | R |
| Force orientation to landscape left | Left arrow key |
| Force orientation to landscape right | Right arrow key |
| Force orientation to portrait up | Up arrow key |
| Force orientation to portrait down | Down arrow key |
| Reset orientation to match phone |
¡No funciona!
Si les pasa como a mi, por más que intentan no les funciona, 2 cosas pueden pasar.
1. Tienen drivers viejos instalados
2. Tienen el driver de clave del Nokia Software Updater Retail instalado, si como yo tuvieron que actualizar su Lumia a Amber debido a que sus operadores no actualizan sus equipos.
Para desintalarlos, conecten el equipo y abran el Device Manager o Administrador de Dispositivos.
Para eliminar cada uno den click derecho y desinstalar y pongan especial atención, si tienen el driver Nokia USB, deben seleccionar Borrar el driver.
Igual desinstalen los otros drivers, no es necesario reiniciar el PC. Luego de esto, desconecten el móvil, abrán de nuevo Project My Screen App y vuelvan a conectar el móvil, entonces todo irá bien.
Si tienen más problemas, intenten removiendo el móvil en Devices and Printers en el Panel de Control, y también al reconectar después de instalar, cambiar el puerto USB donde están conectando el móvil.
:) Disfrutenlo.
miércoles, 16 de abril de 2014
Evento //Learn/ Windows
Ese evento es //Learn/ Windows, al cualquiero invitarlos a participar registrándose en el siguiente enlace:
bit.ly/LearnWindowsSpanish
Además de esto pronto se estará realizando también a nivel mundial una gran Hackatón, la cual será llamada //Plublish/ Windows y cuyas inscripciones también se encuentran abiertas.
La agenda de //Learn/ Windows, para el track en español estará acompañada los speakers Josue Yeray, Jose Luis LaTorre, Alex Casquete, Ivan Toledo, Roberto Alvarado y Yo ( :) ), a continuación les comparto la agenda del evento y los invito a acompañarnos y ayudar a comunicar a todos los hispano parlantes sobre este evento, de comunidad y para la comunidad.
1. Introducción a Windows Phone 8.1 (@joslat)
2. Construyendo apps Windows XAML (@josueyeray)
3. Controles y transiciones de páginas (@acasquete)
4. Ciclo de vida de las aplicaciones Windows XAML (@acasquete)
5. Listas (@ralvaradot)
6. Tiles y notificaciones (@itoledo)
7. Aplicaciones en segundo plano y multitasking (@soreygarcia)
8. Adaptando la UI a diferentes pantallas (@soreygarcia)
sábado, 5 de abril de 2014
#GWAB: Azure Mobile Services
Hace unos días la comunidad Avanet de Colombia y Ecuador realizó el Global Windows Azure Bootcamp, en el cual estuve compartiendo mis experiencias participando en dos proyectos Trivium Cup, el cual les mencioné hace unos días en un post donde les enseñaba la arquitectura que habiamos construido para que fuera cross platform, y como aplicamos buenas prácticas de programación en su construcción.
Además tambien estuve contandoles sobre Scores Gurú, un nuevo proyecto en el que participo en una pequeña parte, y del cual hace parte tambien Walter Novoa, evangelist de Microsoft. La verdad es que lo interesante de la charla fue los demos y código que les mostré a los asistentes, pero alguien me pidió que publicara la presentación y pues aquí va.
Además tambien estuve contandoles sobre Scores Gurú, un nuevo proyecto en el que participo en una pequeña parte, y del cual hace parte tambien Walter Novoa, evangelist de Microsoft. La verdad es que lo interesante de la charla fue los demos y código que les mostré a los asistentes, pero alguien me pidió que publicara la presentación y pues aquí va.
miércoles, 2 de abril de 2014
Modos de desarrollar para Windows y Windows Phone
Hola
Con el anuncio de las novedades en Windows y Windows Phone una avalancha de contenido se viene en la red, sin embargo, seas nuevo o veterano en Windows Phone, antes de empezar te invito a hacer una parada y recapitular sobre algo que es necesario entender en especial cuando en nuestras apps queremos estar en la mayor cantidad de dispositivos.
Vamos a enumerar los diferentes modelos de programación posibles según las versiones de sistemas operativos disponibles.
Caí en cuenta de que este escenario seguía importando con mi ultima aplicación, al pedir gente que nos apoyara como Beta Testers, nos encontramos con que al menos el 40% de ellos no pudieron probar nuestra aplicación por que funcionaba solo en equipos Windows Phone 8.
Mi aplicación probablemente no es tan critica como para que intentemos llevarla a cubrir este porcentaje, pero ¿qué tal si lo fuera?
Hace un tiempo hice una aplicación cuya decisión arquitectónica era justamente cubrir a todos los usuarios posibles y la creamos en Windows Phone 7.5 y hoy continúa oficialmente en Windows Phone 7.5 para poder cubrir la mayor cantidad de clientes posibles, debido a la naturaleza de la empresa para la que se construyó. Así que si este es tu caso, no te olvides, lo que construyas con SDKs para versiones superiores no correrá en estos dispositivos.
Los principales "tipos" de apps que se pueden crear son:
Con esto los sectores empresariales además comenzaron a ver la luz al final del túnel, con versiones de Windows Embedded 8 que devuelven la esperanza a la cantidad de proyectos móviles empresariales basados en esta plataforma.
Además Windows 8 hizo su guiño a los desarrolladores HTML5 y JS mostrándoles como crear aplicaciones "nativas" participando de toda la experiencia y ecosistema de las aplicaciones modernas.
Los "tipos" de apps en esta versión son:
Empecemos con calma, primero las buenas nuevas. Windows Phone 8.1 ahora ofrece aplicaciones HTML5 y JS de forma nativa, lo cual es excelente. Bien por todos aquellos devs que lo estaban esperando.
Las apps XAML que veníamos trabajando, pasarán a ser apps XAML basadas en Silverlight 8.1, y tendrán acceso a una cantidad limitada de características nuevas, pero lo realmente importante es que llevan una ruta unificada para trabajar y compartir más código con las Windows 8.1 que trabajamos hasta ahora.
Sobre las Universal apps, hay gran expectativa y alegría, ahora podemos construir aplicaciones que se construyen una única vez y funcionan en todas las plataformas. Lo cual es genial para la plataforma y para nuestro trabajo. Bueno, ¿y por qué el tono de alerta?
Okey, para entenderlo enumeremos los tipos de apps disponibles ahora:
Para quienes hace rato somos devs de la plataforma, claramente las mejoras son geniales, el que la compatibilidad del código sea cada vez mejor, le da un plus para seguir adelante, pero lo mejor es que el conocimiento que tenemos sigue vigente e intacto para seguir construyendo apps.
Nos seguiremos viendo con más análisis y tutoriales sobre las novedades de Windows Phone 8.1 :)
Con el anuncio de las novedades en Windows y Windows Phone una avalancha de contenido se viene en la red, sin embargo, seas nuevo o veterano en Windows Phone, antes de empezar te invito a hacer una parada y recapitular sobre algo que es necesario entender en especial cuando en nuestras apps queremos estar en la mayor cantidad de dispositivos.
Vamos a enumerar los diferentes modelos de programación posibles según las versiones de sistemas operativos disponibles.
Windows Phone 7, Windows Phone 7.5, Windows Phone 7.8
Los dispositivos existentes con estas versiones cada vez se han quedado más atrás, la razón principal es que debido a capacidades de hardware, no pudieron continuar la línea de evolución de Windows Phone, sin embargo, una gran cantidad de dispositivos de este tipo están en el mercado y son usados diariamente por muchas personas.Caí en cuenta de que este escenario seguía importando con mi ultima aplicación, al pedir gente que nos apoyara como Beta Testers, nos encontramos con que al menos el 40% de ellos no pudieron probar nuestra aplicación por que funcionaba solo en equipos Windows Phone 8.
Mi aplicación probablemente no es tan critica como para que intentemos llevarla a cubrir este porcentaje, pero ¿qué tal si lo fuera?
Hace un tiempo hice una aplicación cuya decisión arquitectónica era justamente cubrir a todos los usuarios posibles y la creamos en Windows Phone 7.5 y hoy continúa oficialmente en Windows Phone 7.5 para poder cubrir la mayor cantidad de clientes posibles, debido a la naturaleza de la empresa para la que se construyó. Así que si este es tu caso, no te olvides, lo que construyas con SDKs para versiones superiores no correrá en estos dispositivos.
Los principales "tipos" de apps que se pueden crear son:
- Crear aplicaciones XAML basadas en Silverlight
- Juegos usando XNA, tecnología fue muy popular entre los adeptos a Microsoft.
Windows Phone 8 y Windows 8 (Update 1 a 8.1)
Con Windows Phone 8 y Windows 8 vinieron muchas mejoras a la manera como programábamos, pero además la plataforma empezó a abrir espacio a tecnologías más populares como Unity, y escenarios más complejos, dando acceso a C++, a componentes Win32 (en Windows 8) y pudiendo crear aplicaciones para DirectX.Con esto los sectores empresariales además comenzaron a ver la luz al final del túnel, con versiones de Windows Embedded 8 que devuelven la esperanza a la cantidad de proyectos móviles empresariales basados en esta plataforma.
Además Windows 8 hizo su guiño a los desarrolladores HTML5 y JS mostrándoles como crear aplicaciones "nativas" participando de toda la experiencia y ecosistema de las aplicaciones modernas.
Los "tipos" de apps en esta versión son:
- Aplicaciones nativas HTML5 y JS (No disponibles para Windows Phone)
- Aplicaciones XAML con C# y VB
- Aplicaciones XAML con C++
- Aplicaciones DirectX
Windows 8.1 (Update 1) y Windows Phone 8.1
El dia de hoy nos incorporamos a la nueva aventura, sin embargo todas las nuevas noticias traen implicaciones en desarrollo a las que tendremos que adaptarnos y entender a donde pueden o no llegar nuestras nuevas apps.
Empecemos con calma, primero las buenas nuevas. Windows Phone 8.1 ahora ofrece aplicaciones HTML5 y JS de forma nativa, lo cual es excelente. Bien por todos aquellos devs que lo estaban esperando.
Las apps XAML que veníamos trabajando, pasarán a ser apps XAML basadas en Silverlight 8.1, y tendrán acceso a una cantidad limitada de características nuevas, pero lo realmente importante es que llevan una ruta unificada para trabajar y compartir más código con las Windows 8.1 que trabajamos hasta ahora.
Sobre las Universal apps, hay gran expectativa y alegría, ahora podemos construir aplicaciones que se construyen una única vez y funcionan en todas las plataformas. Lo cual es genial para la plataforma y para nuestro trabajo. Bueno, ¿y por qué el tono de alerta?
Okey, para entenderlo enumeremos los tipos de apps disponibles ahora:
- Aplicaciones DirectX
- Aplicaciones XAML con C# y VB (Basadas en Silverlight 8.1)
- Aplicaciones XAML con C++ (Basadas en Silverlight 8.1)
- Universal Apps con C# y VB (Windows XAML)
- Universal Apps con C++ (Windows XAML)
- Universal Apps con HTML5 y JS
¡Hey! ¡Momento! Más tipos de apps, ¿que tiene eso de malo? Bueno, en principio las apps, apps son pero...
Las apps basadas en Silverlight 8.1 no se podrán portar de forma transparente a Universal Apps. Las apps basadas en Silverlight 8.1 son la oferta de hoy para quienes tienen apps creadas, es el siguiente paso para mejorarlas y que puedan acceder a algunas de las carácteristicas de la evolución de la plataforma.
Las apps basadas en Silverlight 8.1 no se podrán portar de forma transparente a Universal Apps. Las apps basadas en Silverlight 8.1 son la oferta de hoy para quienes tienen apps creadas, es el siguiente paso para mejorarlas y que puedan acceder a algunas de las carácteristicas de la evolución de la plataforma.
Las Universal Apps están dirigidas a nuevas apps, o a quienes quieran de plano volver a crear sus apps para volverlas universales. Así que como pueden ver, a hoy, habrá que elegir correctamente que es lo que queremos hacer.
Por otro lado, con como es de esperarse, estas "nuevas apps" no van a correr en Windows Phone 8, para correr todos los tipos de apps que hemos mencionado hasta el momento, se deberá tener Windows Phone 8.1.
La parte positiva es que a diferencia de Windows Phone 7.5, todos los celulares con Windows Phone 8 podrán actualizarse a Windows Phone 8.1 pero la pregunta es ¿Cuando? Muchos dispositivos hoy siguen sin actualizarse por culpa de los operadores de telefonía móvil, y aunque nosotros los desarrolladores no tenemos ese problema, no hacemos apps para nosotros, si no para los usuarios que seguirán estancados con los operadores en Windows Phone 8. :(No quiero terminar con una sombra de pesadumbre, todo lo que esta pasando es bueno, muy bueno para la plataforma, hay factores que van a entorpecer y alargar el proceso de que todas estas novedades nos lleguen y le lleguen a nuestros usuarios, pero el futuro es prometedor.
Para quienes hace rato somos devs de la plataforma, claramente las mejoras son geniales, el que la compatibilidad del código sea cada vez mejor, le da un plus para seguir adelante, pero lo mejor es que el conocimiento que tenemos sigue vigente e intacto para seguir construyendo apps.
Nos seguiremos viendo con más análisis y tutoriales sobre las novedades de Windows Phone 8.1 :)
Etiquetas:
Windows,
Windows Phone,
Windows Phone 8.1
Empieza a desarrollar para Windows Phone 8.1 ahora mismo
Hoy es un gran día para todos los desarrolladores Windows Phone, en el BUILD se han anunciado todas las innovaciones de la plataforma. Es un momento emocionante, recuperar el ánimo y seguir adelante. Lo que se viene es genial, un ecosistema unificado no solo en experiencias si no realmente e el core y herrsmientas y modelo de programación.
Hay innovaciones a todo nivel, la plataforma de notificaciones cambio, hay más características de control y seguridad para las aplicaciones y dispositivos a nivel empresarial y lo que muchos esperábamos, tener VPN en nuestros móviles.
Además el tan esperado HTML5 y JS ahora es nativo en Windows Phone 8 como lo era ya en Windows 8.
Entre todas las buenas nuevas, la plataforma por fin se pone al nivel, con Cortana, el teclado swap y el Action center, pero lo mejor es que claramente este es solo el principio.
Todos los desarrolladores inscritos en el programa de desarrolladores tendremos acceso a Windows Phone 8.1 así que si aún no perteneces a el, este es el momento, ya todas las instrucciones están publicadas.
Además, desde ahora puedes descargar el SDK de Windows Phone 8.1 y empezar a desarrollar. ¡Prepárate para el futuro! La aventura apenas comienza.
Hay innovaciones a todo nivel, la plataforma de notificaciones cambio, hay más características de control y seguridad para las aplicaciones y dispositivos a nivel empresarial y lo que muchos esperábamos, tener VPN en nuestros móviles.
Además el tan esperado HTML5 y JS ahora es nativo en Windows Phone 8 como lo era ya en Windows 8.
Entre todas las buenas nuevas, la plataforma por fin se pone al nivel, con Cortana, el teclado swap y el Action center, pero lo mejor es que claramente este es solo el principio.
Todos los desarrolladores inscritos en el programa de desarrolladores tendremos acceso a Windows Phone 8.1 así que si aún no perteneces a el, este es el momento, ya todas las instrucciones están publicadas.
Además, desde ahora puedes descargar el SDK de Windows Phone 8.1 y empezar a desarrollar. ¡Prepárate para el futuro! La aventura apenas comienza.
VS 2013 Update 2 RC package
|
Download Link
|
VS2013 Update 2 RC: Patch
| |
VS2013 Update 2 RC: Express for Windows
| |
VS2013 Update 2 RC: Ultimate
| |
VS2013 Update 2 RC: Professional
| |
VS2013 Update 2 RC: Premium
|
|
domingo, 16 de marzo de 2014
Taller MVVM Imagine Camp Medellín
El día de ayer estuve participando como Speaker en el Imagine Camp Medellín, enseñando a los estudiantes que se preparan para participar en el Imagine Cup, como aplicar MVVM en aplicaciones portables. El reto era lograr que comprendieran todos los conceptos, y aunque de entenderlo a hacerlo hay todavía camino, seguramente que es más fácil cuando entiendes a que te enfrentas.
Quería compartirles la presentación cuyo nivel es intermedio. El código fuente pueden encontrarlo en el repositorio de Github de Avanet y estudiarlo. Además dí una charla sobre UX para Windows Phone y Windows 8, así que espero que todo les resulte de utilidad. :)
Quería compartirles la presentación cuyo nivel es intermedio. El código fuente pueden encontrarlo en el repositorio de Github de Avanet y estudiarlo. Además dí una charla sobre UX para Windows Phone y Windows 8, así que espero que todo les resulte de utilidad. :)
martes, 11 de marzo de 2014
Modelos y arquitectura de software
Hola
Ayer algunos de mis ex-alumnos me pidieron darles una entrevista para una de sus tareas de la universidad y me pareció un bonito ejercicio. Por ahí de los nervios no respondí a una pregunta y dije algo como genérico (me disculparán), pero en términos generales para quienes esten empezando con ingeniería de software o arquitectura de software puede que les sea de ayuda en algún momento, también a los que hacen software o tienen cargos en la industria de software y no tienen la más remota idea de en que consisten ciertas cosas.
Por favor en sus mentes cambien la palabra "nomenclatura" por "notación" :( #LoSiento
No está editado pero ojalá les sirva :)
PD: No apto para expertos.
Ayer algunos de mis ex-alumnos me pidieron darles una entrevista para una de sus tareas de la universidad y me pareció un bonito ejercicio. Por ahí de los nervios no respondí a una pregunta y dije algo como genérico (me disculparán), pero en términos generales para quienes esten empezando con ingeniería de software o arquitectura de software puede que les sea de ayuda en algún momento, también a los que hacen software o tienen cargos en la industria de software y no tienen la más remota idea de en que consisten ciertas cosas.
Por favor en sus mentes cambien la palabra "nomenclatura" por "notación" :( #LoSiento
No está editado pero ojalá les sirva :)
PD: No apto para expertos.
Etiquetas:
Arquitectura de Software,
Ingenieria de Software
sábado, 8 de marzo de 2014
Startups, Cross-platform y Azure Mobile Services
Actualización importante 2014/04/05: Hace unos días iniciando la creación de la versión Xamarin en Android y iOS con un amigo, el encontró que Autofac no era compatible con la version Xamarin de iOS hasta el momento. Al revisar el codigo nos encontramos que el contenedor de dependencias estaba acomplado al codigo portable, para solucionar este problema hicimos un servicio con su propia interfaz que sepa recuperar instancias desde el contenedor de dependencias ubicado a nivel de la UI, lo cual solucionó el problema y además ahora nos permite incluso tener el contenedor de dependencias recomendado en cada plataforma sin alterar el código portable.
Hace unos días empecé un proyecto con el ánimo de aprovechar el tiempo libre y aplicar todo lo aprendido en nuestra anterior y detenida serie de post de MVVM Avanzado.
 Aprovechando todo el ánimo que tenía decidi iniciar varios proyectos y uno de ellos es el que vengo a comentarles hoy. Esta noche cumplo exactamente 15 dias desde que llegó el correo donde nos proponian crear una app para el mundial. Mi amigo @HernanDGR y yo empezamos la app e iniciamos con la BETA a los 10 días, y hoy en el día 15 estamos listos para nuestro primer release, con feedback de varios BETA Testers.
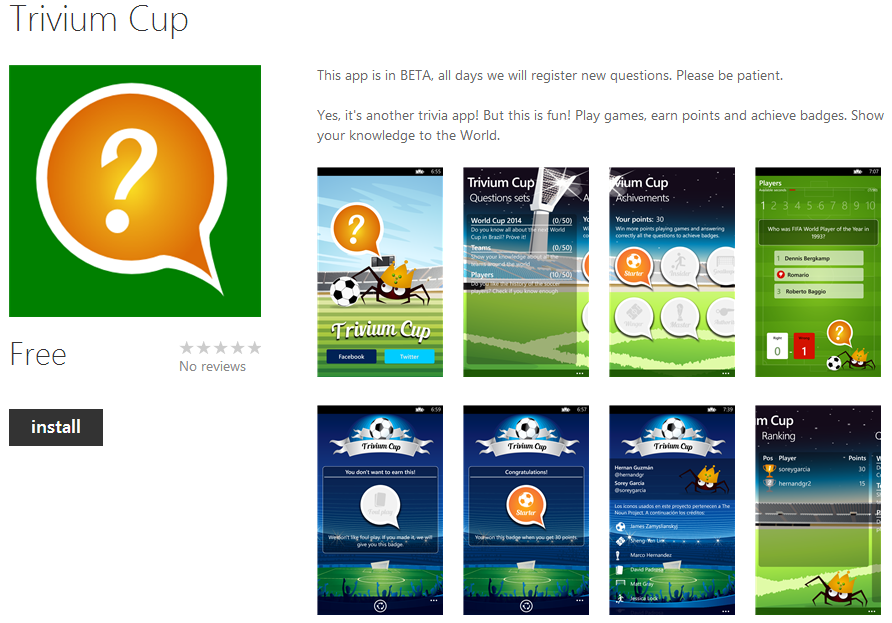
Aprovechando todo el ánimo que tenía decidi iniciar varios proyectos y uno de ellos es el que vengo a comentarles hoy. Esta noche cumplo exactamente 15 dias desde que llegó el correo donde nos proponian crear una app para el mundial. Mi amigo @HernanDGR y yo empezamos la app e iniciamos con la BETA a los 10 días, y hoy en el día 15 estamos listos para nuestro primer release, con feedback de varios BETA Testers.Nuestra app, un proyecto simple de Trivias de Futbol llamado Trivium Cup con una mecánica de juego basada en jerga del fútbol. Pues bien, no vengo a contarles de la app especificamente si no de que usamos y como podría esa manera de trabajar ayudarlos con proyectos rapidos o con sus Startups.
La primera herramienta que nos ayudo a tener un backend robusto y seguro en 10 días es Azure Mobile Services, servicio que provee Microsoft en Azure y que nos ayuda en temas de base de datos, almacenamiento, tareas en background, validación de identidad con los proveedores más comunes (Google, Facebook, Twitter, Live) y notificaciones push.
Lo mejor de Azure Mobile Services es que a hoy está disponible para ser usado en aplicaciones Windows Store, Windows Phone, iOS, Android, HTML, Xamarin.iOS, Xamarin.Android, Sencha y PhoneGap. Para añadir, lo que tenemos con estos es servicios es la seguridad de que tendremos datos protegidos y una infraestructura sólida para nuestro backend.
Por supuesto cuando pensamos en usar servicios en la nube es importante que consideremos el hecho de que debemos mantener un flujo constante de ingresos por lo que nuestra app ya estaría condicionada a ser por publicidad (si tienen un escenario para tener suficiente) y/o con In App Purchases que garanticen el soporte la infraestructura en el tiempo. Así que es importante enterarse y entender el costo, así que no olviden leer la letra pequeña.
A hoy, esta es la tabla de precios de Azure Mobile Services.
Los servicios gratis son a nivel de suscripción téngalo presente. Si tomamos planes anuales o semestrales probablemente bajemos los costos pero tendriamos que hacer un pago por adelantado, asi que según nuestro modelo de startup quizá nos resulte mejor ir viendo que pasa con nuestra app en el camino, después de todo si comparamos 25 USD versus todos los servicios que ofrece la plataforma, lo que nos corresponde es sacarle el mejor provecho posible.
Actualización 19 de Marzo de 2014: En los recientes días continue mejorando el código, ya que la mejora es pequeña no actualizaré el post y solo haré mención. De los servicios a nivel de la UI solo deje el timer, los demás los pase a la librería propia del teléfono y los generalizé para que me sirvan a cualquier otra app. También en esta librería cree una carpeta de "Converters" para colocar ahí los de uso común en mis apps y los de uso específico los deje a nivel de la UI.
Recuerden que todos los tutoriales necesarios para empezar con esto están disponibles en el sitio de Azure Mobile Services. De hecho para que vean lo sencillo que es les dejo un insert, con el fin de que observen como es tan sencillo como usar un ORM.
Pues bien, aunque Azure Mobile Services está muy bien para empezar, si sentimos algo de miedo de acoplar nuestra solución a esto, la solución es bastante simple. Hay que programar bien y tener buenas estrategias crossplatform. Estas estrategias no solo aislan la complejidad de reutilizar codigo en todas las plataformas, tambien nos ayuda cuando tenemos que aislar nuestro codigo de alguna implementación en particular sin que el resto de la aplicación dependa de ello.
Es por esa razón que retomaremos en este post el tema del crossplatform mirando como resolvimos el tema en Trivium Cup, que si bien a hoy está solo para Windows Phone, el código está listo para ser usado en Windows 8 y tambien en Xamarin con iOS y Android, que es basicamente lo que veniamos hacer en nuestra serie anteior.
Empezaré por mostrarles la radiografía del proyecto a este momento, puesto que desde ya hace varios días no tiene cambios importantes. Como verán si siguen mi blog, tiene una estructura similar a la que veniamos construyendo en la serie de MVVM Avanzado, pero definitivamente más afinada y diria definitiva, así que voy a explicarles cada uno de los paquetes y carpetas y sus responsabilidades.
Infraestructure.Common es una libreria portable a la que le corresponde a todo el codigo que puede ser utilizado no solo por esta app si no por todas las apps que construyamos bajo este esquema. De allí que lo principal sean las clases reutilizables RelayCommand y Bindable Base, y todo lo generico a usar como estructuras de validación de los formularios y los servicios para consumir datos.
Infraestructure.Phone es una librería de plataforma (Windows Phone en este caso) que contiene todas las clases de servicios que necesitan clases específicas que no se encuentran en clases portables. Yo no soy muy amante de los condicionales de compilación, prefiero dejarle la tarea de resolver la implementación de un servicio específico a el ViewModelLocator como vimos en la serie de MVVM Avanzado o en el Hangout de estrategias cross platform. Sin embargo esto es una decisión propia, como veran en la serie o el hangout pueden tener archivos compartidos y condicionales de compilación para hacer esto mismo, de mi parte prefiero código más ordenado y fácil de leer.
Espero que se hayan preguntado por que las interfaces de estos servicios estan en otro proyecto, eso es sencillo, las interfaces son lo que las Vistas Modelo necesitan conocer para desacoplarse de las implementaciones especificas que deban hacerse en cada plataforma. Sin embargo la idea de este proyecto Infraestructure.Phone es que estas clases puedan reusarse en la creación de otras apps.
Trivias.Models tiene el conjunto de clases que nos ayudan a serializar las tablas y vistas de Azure Mobile Services.
Las clases son simples POCO con un atributo de serialización
La razón por la que las pusimos en un assembly separado fue más algo práctico, ya que tenemos otra app que no tiene toda esta arquitectura y a través de la cual administramos los datos de las tablas maestras, si no tienen este caso o si prefieren administrar los datos por SQL Management Studio tambien es posible hacerlo.
Trivias.Logic es la librería portable que contiene lógica propia de nuestra aplicación. Como ven justo en este punto solo hay un servicio, a Azure Mobile Services, es esta clase la que puede ser reemplazada en implementación por otra que consuma servicios Json por ejemplo.
Además en esta librería tenemos los contratos que usan Vistas Modelos y Modelos en sus firmas (ya que recuerden si quieren poner sus modelos aquí es una opción valida) y tambien tenemos el ViewModelHelper cuya responsabilidad es poblar las Vistas Modelos con los datos de los Modelos que retorna el servicios de Azure.
También ubicamos en esta librería todos los recursos que requieran localización y así nos evitamos un dolor de cabeza de repetirlos todos en cada proyecto :)
Trivias.WorldCups es la app Windows Phone propiamente, la cual tiene recursos propios de front end tales como Datos de ejemplo, Paginas, Convertidores, Recursos Localizados, Controles de usuario y ademas los Templates de XAML agrupados en Recursos.
Si observan con cuidado verán que tenemos una clase de Infraestructura que es nuestro punto de resolución de dependencias, el ViewModelLocator, que insisto si aún no entienden no dejen de ver el Hangout que les publique hace unos dias, y además notarán que tengo algunos servicios a nivel de aplicación, esto se debió a que en las librerías no tenia acceso a algunas cosas o incluso a temas de distribución de código para tener más cosas reusables en las librerías y las particulares de la app en el nivel correspondiente.
Por favor, no sigan el consejo de que para sacar algo pronto hay que hacer código mal hecho, una vez interiorizado este tema de distribuir código, son muchos más los beneficios incluso rinde mucho más construir la primera versión.
Por último recuerden que siempre hay cosas que mejorar así que si encuentran alguna no duden en decirmelo, que yo también aprendo cada día.
Saludos y hasta la próxima.
Etiquetas:
CrossPlatform,
MVVM Avanzado,
Windows,
Windows Phone
miércoles, 19 de febrero de 2014
Estrategias para desarrollo crossplatform en Windows Phone 8 y Windows 8
El día de hoy fuí invitada a dar un #DevHangout en DevAcademy.la sobre Windows Phone 8 y Windows 8. Me propuse a mi misma procurar comunicar todos esos temas que necesitamos que los desarrolladores de estas tecnologías empiecen a aplicar en sus apps y bueno el resultado fue muy bonito.
La charla es un compendio principalmente de buenas prácticas enfocadas al uso de MVVM partiendo de prácticas básicas hasta prácticas avanzadas sugeridas.
Espero que les sirva mucho y que los anime a profundizar en los temas que les haga falta aprender, recuerden igual que tenemos un proyecto en construcción aquí en el blog donde justamente hemos estado aprendiendo todas las cosas que menciono en la charla.
Les comparto además las diapositivas de la presentación
La charla es un compendio principalmente de buenas prácticas enfocadas al uso de MVVM partiendo de prácticas básicas hasta prácticas avanzadas sugeridas.
Un consejo adicional que les puedo dejar, es que si no entienden mucho que son las vistas modelo o como definirlas se vean el post que publique antes sobre tema, explicandolo detalladamente.
Espero que les sirva mucho y que los anime a profundizar en los temas que les haga falta aprender, recuerden igual que tenemos un proyecto en construcción aquí en el blog donde justamente hemos estado aprendiendo todas las cosas que menciono en la charla.
Etiquetas:
MVVM Avanzado,
Windows,
Windows Phone
lunes, 10 de febrero de 2014
Creando Test Unitarios para consumo de datos usando HttpClient
La serie se ha visto detenida debido a que se desarrolla en tiempo libre, en especial los fines de semana y lastimosamente los fines de semana los servidores de Congreso Visible estan siendo sacados del aire.
Uno de los escenarios más comunes en las aplicaciones móviles es realizar peticiones para consumir servicios web, y el proyecto de nuestra serie no es la excepción. Hasta el momento solo hemos creado algunos pocos Test Unitarios para las Vistas Modelos, sin embargo la cantidad de servicios que hemos creado, ameritan muchos Test Unitarios.
En este post nos enfrentaremos a unos test particulares, y son los test de aquellos servicios que usan la clase HttpClient. Pues bien, buscando por ahí encontre un par de alternativas, ambas se ven bien sin embargo un poco más elaboradas. Les comparto los post
- Unit testing classes with HttpClient dependence + using Autofixture
- TaskCompletionSource in real life
Al ver ambos post opté por mi propia implementación mucho más sencilla, la forma de resolver el problema es básica, si encapsulamos en una clase el llamado a HttpClient y a dicha clase le creamos una interfaz, esta podrá ser "Mockeada" por Moq y resolveremos fácilmente el problema.
Para esto nuestros aliados seán Moq y Autofixture, este último lo presenté en una actualización del primer post de refinamiento de arquitectura ya que es de mucha utilidad para crear datos dummy. Empezaré por decir que cree el servicio e interfaz en el proyecto de Infraestructura por que dicho proyecto pretende justamente agrupar el código que podría ser reusado en otros proyectos.
La implementación de la interfaz es bastante simple
Y la implementación del servicio también
Hecho esto lo que resta es poco, primero configuramos las fuentes de donde nuestro servicio obtendrá algunos datos es decir el TestDataHelper en el cual usamos Fixture
Observen con especial cuidado las partes donde se usa Autofixture para crear los datos. Para simular la respuesta de un servicio Json, lo que hice fue crear instancias de las clases Modelo con Autofixture y luego serializarla. Esta porción de código seguro se puede generalizar más para serializar cualquier tipo de objeto.
Luego ensamblamos nuestros test usando Moq.
Observen bien las diferentes formas de llamar un método sincronico y un método asincrónico usando Moq, tenemos como les he insistido antes, que conocer bastante bien lo que vamos a probar.
Etiquetas:
Congreso Visible,
MVVM Avanzado,
Windows,
Windows Phone
domingo, 9 de febrero de 2014
Refinando la arquitectura de nuestro proyecto - Usando MVVM Light (2/2)
Bien empecemos por reconocer la parte que de nuestro codigo que reemplazará MVVM Light, esa parte es el BindableBase y el DelegateCommand, mi opinión, que ampliaré al final de este post es que no es tanto codigo ni tan dificil para que sea tan dramático el desviarse a usar una libreria de tercero sin embargo cada quien sopese sus prioridades, MVVM Light les evitará tener que crear estas clases.
Otro par de caracteristicas restables de MVVM Light es que tiene su contenedor de dependencias, llamado SimpleIoC el cual ya veremos como reemplazar por Autofac que es mucho más recomendado. Por otro lado uno de los patrones interesantes cuando se trabaja con MVVM es el patrón Messenger, pues bien MVVM Light tiene una implementación ya de este patrón lista para ser usada, y también una implementación de EventToCommand, lo cual sirve para enlazarlos a comandos (ICommand) en aquellos controles y/o eventos que no proveen en mecanismo en XAML para hacerlo directamente.
Para empezar a utilizar MVVM Light es necesario instalarlo en nuestra máquina, descargando la última versión estable desde alguno de los repositorios oficiales, como es https://mvvmlight.codeplex.com
Luego de esto, reiniciamos el Visual Studio y podemos proceder a agregar la referencia a los proyectos desde Nuget. En proyectos como el nuestro debemos poner un tanto de atención, ya que el que debemos instalar es el MVVM Light PCL
Ahora bien, para reemplazar SimpleIoC por Autofac que ya lo tenemos en nuestro proyecto debemos instalar un extra para Autofac que nos permitirá cambiar el contenedor de dependencias en donde sea que MVVM Light lo use
Esto trae un pequeño inconveniente y es que se agrea la clase ServiceLocator de Microsoft Patterns and Practices, por lo que para no tener confusiones y siguiendo el estandar propuesto por ellos, nuestro ServiceLocator anterior pasará a llamarse ViewModelLocator y tendremos que cambiarla en los recursos generales de la aplicación.
En ViewModelLocator procedemos a cambio el contenedor de dependencias, les dejo en comentarios lo que tendrian que dejar si deciden usar SimpleIoC
Aunque no es necesario cambiar más código en ViewModelLocator les comparto la manera como pueden recuperar instancias usando el ServiceLocator que fue añadido a nuestro proyecto
Ahora continuemos con los cambios que generá haber removido nuestro DelegateCommand. La clase en MVVM Light se llama RelayCommand
Para finalizar debemos hacer los cambios de haber en BindableBase para no duplicar corportamiento con MVVM Light. Con el animo de no dañar toda nuestra implementación decidi conservar BindableBase y poner una herencia a la clase base que propone MVVM Light la cual es ViewModelBase y remover todo el codigo doble, conservando solo las caracteristica propias de la arquitectura propuesta en este ejercicio.
Por lo demás nuestras Vista Modelo se ven impactadas debido a que MVVM Light hace los Set de las propiedades diferente y tenemos que cambiarlas todas.
Esos serían todos los cambios, como ven nada de otro mundo. La reflexión es que si se usa MVVM Light sin saber todo lo que hemos aprendido en esta serie, pues basicamente no se comprenderá el código que se escribe.
Yo pienso que es una cuestion de equilibrio, de plantearse si uno quiere depender de un tercero o no para su software, en algo tan básico como esto, es tan simple como esto que es tan simple como tener a mano nuestro propio proyecto de infraestructura. Es por esta razón que verán en el repositorio como deje un branch con el cambio a MVVM Light pero al menos en un principio espero quedarme con mi propia implementación que se me hace suficiente por ahora, lo que hice por si más adelante quisiera pasarme a MVVM Light nuevamente en el branch principal, fue renombrar mi DelegateCommand por RelayCommand, y cambiar el SetProperty de mi BindableBase para que tenga una firma similar a la de las clases de MVVM Light.
Otro par de caracteristicas restables de MVVM Light es que tiene su contenedor de dependencias, llamado SimpleIoC el cual ya veremos como reemplazar por Autofac que es mucho más recomendado. Por otro lado uno de los patrones interesantes cuando se trabaja con MVVM es el patrón Messenger, pues bien MVVM Light tiene una implementación ya de este patrón lista para ser usada, y también una implementación de EventToCommand, lo cual sirve para enlazarlos a comandos (ICommand) en aquellos controles y/o eventos que no proveen en mecanismo en XAML para hacerlo directamente.
Para empezar a utilizar MVVM Light es necesario instalarlo en nuestra máquina, descargando la última versión estable desde alguno de los repositorios oficiales, como es https://mvvmlight.codeplex.com
Luego de esto, reiniciamos el Visual Studio y podemos proceder a agregar la referencia a los proyectos desde Nuget. En proyectos como el nuestro debemos poner un tanto de atención, ya que el que debemos instalar es el MVVM Light PCL
Ahora bien, para reemplazar SimpleIoC por Autofac que ya lo tenemos en nuestro proyecto debemos instalar un extra para Autofac que nos permitirá cambiar el contenedor de dependencias en donde sea que MVVM Light lo use
Esto trae un pequeño inconveniente y es que se agrea la clase ServiceLocator de Microsoft Patterns and Practices, por lo que para no tener confusiones y siguiendo el estandar propuesto por ellos, nuestro ServiceLocator anterior pasará a llamarse ViewModelLocator y tendremos que cambiarla en los recursos generales de la aplicación.
En ViewModelLocator procedemos a cambio el contenedor de dependencias, les dejo en comentarios lo que tendrian que dejar si deciden usar SimpleIoC
Aunque no es necesario cambiar más código en ViewModelLocator les comparto la manera como pueden recuperar instancias usando el ServiceLocator que fue añadido a nuestro proyecto
Ahora continuemos con los cambios que generá haber removido nuestro DelegateCommand. La clase en MVVM Light se llama RelayCommand
Para finalizar debemos hacer los cambios de haber en BindableBase para no duplicar corportamiento con MVVM Light. Con el animo de no dañar toda nuestra implementación decidi conservar BindableBase y poner una herencia a la clase base que propone MVVM Light la cual es ViewModelBase y remover todo el codigo doble, conservando solo las caracteristica propias de la arquitectura propuesta en este ejercicio.
Por lo demás nuestras Vista Modelo se ven impactadas debido a que MVVM Light hace los Set de las propiedades diferente y tenemos que cambiarlas todas.
Esos serían todos los cambios, como ven nada de otro mundo. La reflexión es que si se usa MVVM Light sin saber todo lo que hemos aprendido en esta serie, pues basicamente no se comprenderá el código que se escribe.
La verdad es que usar MVVM Light es algo que no va mi forma de trabajar, soy alguien que prefiere tener el control de su código, sin embargo entiendo que es un tema personal y que cuando existen buenas librerías pues está bien si alguien decide no empezar siempre de ceros.
Etiquetas:
Congreso Visible,
MVVM Avanzado,
Windows Phone
viernes, 7 de febrero de 2014
Refinando la arquitectura de nuestro proyecto - Usando Autofac y Moq (1/2)
Después de algunos días retomo la serie de Congreso Visible, y no precisamente por que haya estado detenida en su totalidad, más bien estuve en el proceso de resolver algunos escenarios para el tema de acceso local a la base de datos, lo cual al momento es un post pendiente, pero que no quiero continuar sin antes aplicar al proyecto todas las mejoras que tengo planeadas a nivel de arquitectura, ya que espero llegar un día a una que pueda ser seguida como ejemplo por ustedes y además ofrecer alternativas.
Diré que el ejercicio hasta el momento me dejo demasiados aprendizajes, pero sobre todo una alta comprensión de lo que suponen cada uno de los escenarios que vimos, ya que estuvo complejo resolver de forma manual cada uno de los retos:
En este primer refinamiento vamos a usar las librerías Autofac para Injección de Dependencias y Moq para Mocking o creación de objetos dummy para los Test Unitarios.
Recuerden que cualquiera de estas librerías se instala en el proyecto que sea necesario a través del menú contextual Manage Nuget Package en la cabecera de sus proyectos.
Se consulta la librería que se desea añadir en las librerías en línea y se da Instalar
Ahora bien veamos cada uno de los cambios de este primer paso. Los cambios más evidentes se resumen en 3:
La eliminación de los servicios fake
Esto fue de los temas más interesantes debido a que comparar los test implementados con Moq versus los Test implementados a mano con Callbacks y Variables adicionales, se nota como el trabajo con Moq hace los Test menos mecanicos y más pensandos, es decir de verdad se necesita saber lo que se está haciendo para ensamblar los Mocks usando Moq
Espero que esten notando claramente la diferencia con la forma de crear Mocks, antes, si nó aquí les comparto una imagen del post en que iniciamos con TDD
De hecho si analizamos detenidamente en una línea haciamos la inyección de dependencias de la instancia de un Fake. Ahora vemos como hacemos la instancia usando Mocks. ¿Y la inyección de dependencias? Pues bien eso es el siguiente punto, por ahora veamos como se ven nuestros Test con Moq.
Si me permiten decirles, bastante bonitos, si desean ver los anteriores dirijanse al post en que iniciamos el montaje de los Test y verán la gran diferencia.
Actualización 10 de Febrero de 2013: Algo muy útil que encontré como compañero de Moq fue una librería adicional llamada Autofixture la cual nos permite añadir datos Fake para las pruebas. Si observa el tercer test de la tabla anterior en el tengo un DataTestHelper en el que uso Autofixture para generar datos y espero que les sea útil conocerlo. Para instalarlo en conjunto con Moq deben seleccionar el paquete correcto.
Luego de esto estarán listos para genera su Helper de generacion de datos Dummy, aquí un pequeño ejemplo, mejorado por mi amigo @HernanDgr
Diré que el ejercicio hasta el momento me dejo demasiados aprendizajes, pero sobre todo una alta comprensión de lo que suponen cada uno de los escenarios que vimos, ya que estuvo complejo resolver de forma manual cada uno de los retos:
- Tener codigo compartido por todas las plataformas
- Tener codigo especifico para cada plataforma sin salirse del esquema general.
- Aplicar pruebas unitarias a los dos escenarios anteriores bajo el mismo esquema.
- Disminuir el acomplamiento entre las vistas y las vista modelo. Además de usar la menor cantidad de CodeBehind posible.
Todo esto fue una grata experiencia ya que evitamos al máximo usar librerías de terceros, lo que nos hizo tener un mayor entendimiento de la solución dada a cada escenario, sin embargo hoy después de ese proceso considero que podemos con mayor conciencia y aprovechar las ventajas que nos dan al crear código más limpio. En el repositorio quiero conservar los tags tanto a los intentos de no usar librerias como al cambio que realizaré a partir de este momento.Al empezar este post pensé que podría mostrarles paso a paso el cambio, pero fue tan grande que ahora solo me queda enumerarles los cambios y compartirles los modelos actualizados y el código.
En este primer refinamiento vamos a usar las librerías Autofac para Injección de Dependencias y Moq para Mocking o creación de objetos dummy para los Test Unitarios.
Recuerden que cualquiera de estas librerías se instala en el proyecto que sea necesario a través del menú contextual Manage Nuget Package en la cabecera de sus proyectos.
Se consulta la librería que se desea añadir en las librerías en línea y se da Instalar
Ahora bien veamos cada uno de los cambios de este primer paso. Los cambios más evidentes se resumen en 3:
La eliminación de los servicios fake
Esto fue de los temas más interesantes debido a que comparar los test implementados con Moq versus los Test implementados a mano con Callbacks y Variables adicionales, se nota como el trabajo con Moq hace los Test menos mecanicos y más pensandos, es decir de verdad se necesita saber lo que se está haciendo para ensamblar los Mocks usando Moq
Espero que esten notando claramente la diferencia con la forma de crear Mocks, antes, si nó aquí les comparto una imagen del post en que iniciamos con TDD
De hecho si analizamos detenidamente en una línea haciamos la inyección de dependencias de la instancia de un Fake. Ahora vemos como hacemos la instancia usando Mocks. ¿Y la inyección de dependencias? Pues bien eso es el siguiente punto, por ahora veamos como se ven nuestros Test con Moq.
Si me permiten decirles, bastante bonitos, si desean ver los anteriores dirijanse al post en que iniciamos el montaje de los Test y verán la gran diferencia.
Actualización 10 de Febrero de 2013: Algo muy útil que encontré como compañero de Moq fue una librería adicional llamada Autofixture la cual nos permite añadir datos Fake para las pruebas. Si observa el tercer test de la tabla anterior en el tengo un DataTestHelper en el que uso Autofixture para generar datos y espero que les sea útil conocerlo. Para instalarlo en conjunto con Moq deben seleccionar el paquete correcto.
Luego de esto estarán listos para genera su Helper de generacion de datos Dummy, aquí un pequeño ejemplo, mejorado por mi amigo @HernanDgr
Cambio del manejo manual de dependencias
En este punto se implementó Autofac como contenedor de dependencias. Me hubiese gustado usar Unity, lastimosamente aun no tiene soporte para clases portables como si lo tiene Autofac.
Bien, Al mirar los test vemos como la inyección de dependencias cambió, ahora en vez de registrar una nueva instancia de un Fake, registramos el objeto que Moq crea.
Quisiera resaltar la última línea de la inicialización ya que esta es la manera como decidi resolver el acoplamiento entre las VistasModelo y el contenedor. Siendo que todas las Vistas Modelos heredan de la misma clase padre, dicha clase ahora tiene una referencia al contenedor haciendo que todas tengan la posibilidad de resolver correctamente las dependencias sin saber directamente de donde ellas provienen.
Otra cosa importante es ver como quedó en la aplicación implementado, cambiaron pocas cosas pero son importantes. Antes de mirar el cambio les mostraré que separé el ServiceLocator de las clases de Servicios creadas por ser propias de la plataforma.
Aquí vemos como en vez de registrar una instancia de Moq, registramos las clases concretas. Ahora bien la clase de infraestructura BindableBase quedó igual que antes responsable del contenedor pero esta vez del contenedor de Autofac.
El contenedor de Autofac se usa por las VistaModelo en el constructor, cuando se inicializan los servicios que dicha VistaModelo necesite
Es necesario decir que con este esquema los servicios podemos inicializarlos en el constructor o particularmente en los métodos que los usemos, finalmente siempre se recuperan del mismo contenedor de dependencias y se inicializarán solo una vez ya que solo existe una instancia de la Vista Modelo en el Service Locator. ¿Bonito eh? ¡Muy bonito!
Refactorización general
Se realizaron muchos cambios en nombres de clases, eliminación de interfaces innecesarias y reacomodación de clases en los assemblies. Hoy definitivamente valio la pena la pausa, aprender y pensar en mejores formas de hacer las cosas. Finalmente todos los cambios y el mismo proceso de ajustar el código ha quedado reflejado en el repositorio, un ejercicio interesante puede ser bajar los dos tags hasta el momento y observar las diferencias.
Por el momento en el solo modelo de paquetes, las diferencias son obvias.
En el futuro veremos cuan importante es tener en mente la estructura del proyecto, incluso el hecho de que por ejemplo estos servicios y el Service Locator compartan namespaces con los servicios que estan fuera de las clases. En Windows 8 tendremos que crear la mistra estructura Adicionar como Link el Service Locator y re implementar los servicios propios de la plataforma. Si en un futuro parte de estos servicios se vuelve común, será tan sencillo como implementarlo y pasarlo al assembly de servicios compartidos.Por lo pronto conocer la reubicación de estas clases es importante debido a que para inicializar las dependencias en la app, es el ServiceLocator quien además de registrar las clases concretas, inicializa el contenedor de Autofac y observen la diferencia con como registramos las dependencias en los Test
Aquí vemos como en vez de registrar una instancia de Moq, registramos las clases concretas. Ahora bien la clase de infraestructura BindableBase quedó igual que antes responsable del contenedor pero esta vez del contenedor de Autofac.
El contenedor de Autofac se usa por las VistaModelo en el constructor, cuando se inicializan los servicios que dicha VistaModelo necesite
Es necesario decir que con este esquema los servicios podemos inicializarlos en el constructor o particularmente en los métodos que los usemos, finalmente siempre se recuperan del mismo contenedor de dependencias y se inicializarán solo una vez ya que solo existe una instancia de la Vista Modelo en el Service Locator. ¿Bonito eh? ¡Muy bonito!
Refactorización general
Se realizaron muchos cambios en nombres de clases, eliminación de interfaces innecesarias y reacomodación de clases en los assemblies. Hoy definitivamente valio la pena la pausa, aprender y pensar en mejores formas de hacer las cosas. Finalmente todos los cambios y el mismo proceso de ajustar el código ha quedado reflejado en el repositorio, un ejercicio interesante puede ser bajar los dos tags hasta el momento y observar las diferencias.
Por el momento en el solo modelo de paquetes, las diferencias son obvias.
Para finalizar quise dejar una reflexión sobre el por que intentar realizar tanto trabajo manual en los 9 post anteriores para no dejar demasiado texto al inicio, sin embargo como siempre me gusta compartirles mis posiciones.
Básicamente lo que más me inquieta de algunos de los devs Windows Phone que conozco son dos temas: Uno, no usan en absoluto ninguna buena práctica de MVVM y tienen vacios enormes a nivel de Programación Orientada a Objetos, o dos usan todas las buenas prácticas a través de librerías, sin entender lo que hacen, lo cual no redunda más que en lo mismo de los primeros, una falencia enorme de conceptos.Es importante entender que esto no es una crítica, es un llamado de atención. Como desarrolladores cada día deberiamos preocuparnos por mejorar nuestras habilidades para crear mejor código, todos aprendemos cada día, y deberíamos querer mejorar y avanzar, en la ruta correcta.
Etiquetas:
Congreso Visible,
MVVM Avanzado,
Windows Phone
Suscribirse a:
Entradas (Atom)






















































