En algún momento cuando hacemos una aplicación que tiene una
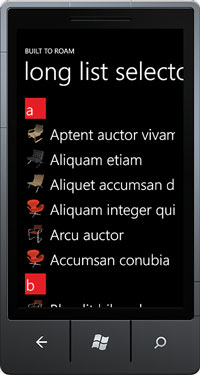
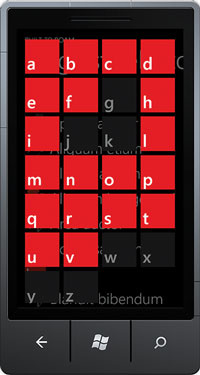
larga lista de datos desde la que el usuario debe tomar solo un valor, recordamos el caracteristico panel del letras del menú de aplicaciones de Windows Phone, que se vé más o menos asi:
Pues bien, este control no está por defecto para Windows Phone, pero si está disponible en NuGet. Instalar en nuestro proyecto es así de facil.
Primero crea tu aplicación y en el menú secundario en la cabecera del proyecto ve al adminsitrador de paquetes de NuGet
En el buscador online, escribe WPToolkit
Instálalo y espera hasta que te muestre la señal de que se encuentra incluido en tu proyecto.
Compilamos el proyecto vacio, si vario y abrimos con Blend para poder añadirlo a nuestra app.
Luego de esto crea tus datos de ejemplo o
SampleData
Asigna un nombre y edita la colección que se genera a tu gusto.
En este punto establece la propiedad
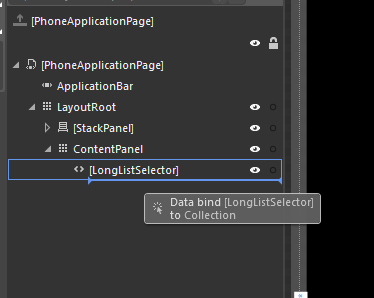
IsFlatList = True en el LongListSelector y arrastra la collección de datos que se genera hasta el control sobre el TimeLine.
Sale una ventana pequeña que te pedirá la propiedad a la que desean enlazar y cuando empieces a escribir ItemSource aparecerá en el selector.
Vas a notar que no se ven los datos, así que deberás editar cada una de las plantillas asociadas al control, a través de su menú contextual.
Pues bien resulta que
al intentar usar el control en tiempo de diseño usando Blend, no funcionaba tan sencillo como casi todo en Windows Phone, busque muchos ejemplos, y veia que usaba
una clase adicional para crear los grupos, en otros creaban una clase especializada, muchos fueron los tutoriales que busqué, todos funcionaban, pero
no me permitían lo que me gusta, editar en tiempo de diseño.
Ya que traducir cosas de alguien más no me parece bonito, les comparto lo que encontré. Después de un rato de búsqueda dí con
el ejemplo de en Visual Studio Magazine, donde
Nick Randolph, lo que hace es realizar varios trucos, como usar un estilo de lista plana (IsFlatList = True) para poder usar
SampleData en el control al enlazarlo, que es el punto donde vamos, y además de crear
esta clase Group que es obligatoria, pero
además usa un Converter para poder mostrar las agrupaciones en tiempo de diseño.
Así que retomemos despacio, sin embargo siempre está la opción que sigas con calma el tutorial de Nick.
La forma de editar cualquiera de las plantillas es dar clic derecho sobre el control, como ven hay muchas plantillas, editaremos algunas, inicialmente la de como se ven los items que es la que nos permitira ver los datos de la lista inicialmente.
Luego estableces el nombre a la plantilla y la ubicas donde prefieras, yo la uso en un archivo de recursos independiente.
Usaré una plantilla sencilla con un TextBlock enlazado en su propiedad Text al campo Nombre que es el único que tengo en mis datos de ejemplo
Si todo va bien, el contexto del control es la colección y podremos seleccionar el Nombre, si no, revisa que ItemSource = {Binding Collection} en el XAML, siempre que no hayas cambiado el nombre de la colección en los datos de ejemplo.
La plantilla debe verse más o menos así, si observas bien, al Grid se añadio una propiedad adicional, toolkit:TiltEffect.IsTiltEnabled="True" con el fin de que cuando presiones el item seleccionado se haga un pequeño efecto que de la sensación visual de que si lo presionas.
Ahora veamos como va nuestra página, revisa que esten todos los elementos antes de volver a tiempo de diseño, el namespace del toolkit se debio añadir al arrastrar el control.
Debes agregar el
Converter que Nick sugiere en
su post, y colocarlo como un recurso en tu página, revisa el DataContext del LayoutRoot, el ItemsSource del control y nota que aun tenemos el truco de la lista plana.
Si todo va bien al regresar a la vista de diseño puedes ver los datos.
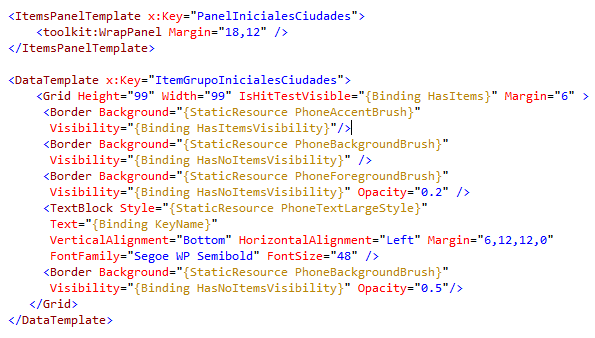
Ahora es necesario empezar a construir los grupos, por eso editamos la plantilla de cabecera de grupo.
Como ves, eres libre de usar esta plantilla como quieras, esta es la que más se asemeja a la lista de aplicaciones, un cuadro con el color de acento, y que se da como ejemplo en
el post que estamos siguiendo.
Las únicas cosas a notar son, el
TiltEffect nuevamente, y tambien el binding a
KeyName.
¿De donde iba a salir ese valor? Pues bien, proviene del
Converter propuesto y por supuesto, puedes modificarlo según tus necesidades.
Si vuelves a tiempo de diseño para ver el resultado de esto, notarás que no se ahora ningun dato otra vez, la razón es que como ya estamos usando Grupos a través del conversor,
es necesario cambiar a Falso el IsFlatList. En este punto te llevarás una sorpresa más y es que sigues sin ver nada, no se cual es el problema con el control, pero si cierras la ventana de la pantalla (
Ojo, no Blend solo la pantalla donde estar trabajando) y guardas los cambios, verás reflejado el cambio.
Luego hay que terminar al menos 2 plantillas más, una sencilla y otra no tanto, ambas están en el tutorial, en especial
la segunda tiene algunos bindings importantes para cuando la lista no tiene items
Para finalizar Nick, nos regala la parte final,
el código asociado a los eventos que abren y cierran el panel de letras. Recuerda que para crear estos eventos en el code behind puedes hacerlo desde Blend, dando doble click en los campos de texto asociados a cada uno.
Revisen y cambien los nombres para que correspondan con el
código que vas a copiar, preferiblemente en Visual Studio por si hace falta referencias a namespaces.
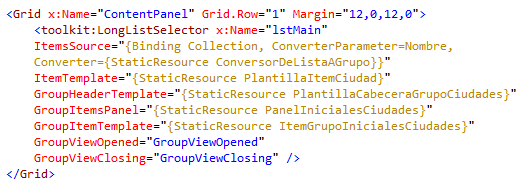
Si han seguido todos los pasos correctamente, el codigo del control debe verse similar a este
Ya puden probar a ver los grupos como se ven, y eso es todo, ya pueden personalizarlo como gusten, incluso añadir más datos a la plantilla de items y tambien personalizar el resto de las plantillas que hacen falta, teniendo disponible la vista de diseño todo será más sencillo, y por supuesto habrá que llenar la lista en tiempo de ejecución con datos reales..
Realmente me encantó
el artículo de Nick espero que lo lean y terminen para que vean el resultado final de
Long List Selector o Jumpt List,
este es el tutorial más adecuado si son de los que les gusta usar Blend tanto como a mi.
--
Actualización Febrero/2013: Hay una anotación y es que al ir al ultimo grupo con items, este aparece cortado. Se me ocurrió solucionarlo modificando el templace del Group Footer y colocando un contenedor con 20 de alto y transparente, al buscar si alguien más le pasaba
en efecto alguien más vio el tema y lo soluciono con un footer mas alto, sin embargo el dice que aun no se soluciona del todo bien y con 20, a mi me pasa igual aunque es minimo el item que queda cortado.
Actualización Marzo 2013: Como era de esperarse, aunque la construcción con vista de diseño se hace mucho mejor, claramente en tiempo de ejecución la utilización de un converter no resulto tan buena idea. Por azar del destino terminé utilizando un móvil de gama baja despues de haber terminado la aplicación, un Nokia 610, la verdad es que el funcionamiento del panel con 200 items, es bastante lento, no quiero imaginar como funciona en un Nokia 505, razón por la cual después de finalizar la implementación transforme el codigo para que se agrupen los items en la primera consulta, por que mi lista solo requiero consultarla una vez, y listo, ya con los items agrupados mejora claramente el desempeño para las máquinas de gamma baja.
--
Éxitos y paciencia con el tutorial, son muchas instrucciones que seguir con cuidado.
Sorey
 Hace unos días hice el intento de escribir un artículo de un tema que noto entre los asistentes a talleres o cursos que es un vacío común. Espero que lo que escribí les ayude a enteder un poco más.
Hace unos días hice el intento de escribir un artículo de un tema que noto entre los asistentes a talleres o cursos que es un vacío común. Espero que lo que escribí les ayude a enteder un poco más.