Aprovechando que me encuentro montando MojoPortal, mi CMS (Content Management System) Open Source favorito (Si, si Open Source y en .NET), les dejo aquí las instrucciones para instalarlo y trataré de enseñarles algunas cositas en post futuros.
1. Lo primero es entrar a la página de MojoPortal oficial y descargar el software, se van a encontrar que pueden descargarlo desde CodePlex o que pueden usar el WebInstaller
2. Yo en este caso descargaré desde el CodePlex, ya que el WebInstaller es más fácil y los va llevando. Deben descargar la versión que corresponda con el .NET Framework que soporte su hosting, eso es muy importante. Para saber cual archivo descargar miran el nombre:
mojoportal-2-3-7-0-mssql-net40-deploymentfiles.zip
El nombre indica la base de datos y la versión del framework. Además si desean probar skins adicionales, en la parte inferior hay algunos.
4. Creamos un grupo de aplicaciones en nuestro Internet Information Services
5. Configuramos la carpeta donde descargamos los archivos de despliegue como un sitio web usando el grupo de aplicaciones que configuramos.
6. Asignamos permisos al usuario del grupo de aplicaciones en la carpeta App_Data y Data que están dentro de la carpeta principal de archivos que descargamos. Ten presente que el usuario al que le debes dar permisos es IIS AppPool\"Nombre del Grupo de Aplicaciones"
7. Podemos probar que el sitio quedó bien colocando la url que configuramos en el explorados, debe salir un error de instalación de MojoPortal, ya que no hemos creado nuestra base de datos.
8. Vamos a SQL Server y creamos la base de datos, en mi caso es SQL Server Express R2, así que aún vamos con todo gratuito.
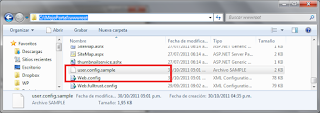
9. Ahora debemos configurar 2 archivos Web.config y user.config.sample. Al segundo lo renombramos y le quitamos la extensión sample, quedando unicamente user.config.
10. Debemos abrir los dos archivos y configurarles la cadena de conexión a la base de datos, dependiendo de la base de datos que vamos a usar, les dejo los ejemplos para SQL Server
Si no saben como obtener esta cadena de conexión, les recomiendo este par de fáciles opciones:
a) Creen un archivo de texto
b) Cambien su extensión a .UDL
c) Después de confirmar que se renombró ejecutenlo y dirijanse a la primera pestaña, seleccionando el proveedor para SQL Sever
d) Ingresen los datos de conexión a su base de datos, si todo está bien en la lista de bases de datos verán todas las que tienen instaladas.
e) Hagan el test de conexión
f) Diríjanse nuevamente a su archivo .udl y ábranlo con un editor de texto simple como Notepad o Notepad ++ que es el que yo uso.
g) Adentro encontrarán el string de conexión que deben configurar.
Otra opción la más fácil y sencilla para mi es usar Visual Studio, en mi caso Visual Studio Web Developer, en el Explorador de Servidores para conectarse a la base de datos y obtener la cadena de conexión de la pestaña de propiedades como ven aquí:
11. Volvemos al explorador usando la url que configuradmos en IIS y si todo salió bien MojoPortal comienza a instalarse.
12. Aquí podemos ver ya a MojoPortal funcionando :)
Espero que les sea de utilidad, si quieren ver un sitio montado con esta herramienta visiten Avanet y todos sus proyectos asociados.
Si tienes problemas con la instalación hay más detalles en el tutorial de instalación del portal oficial
Sorey ;)